Um recurso tem tem sido muito usado por diversos sites e blog é o elemento de página (gadget/widget) flutuante na barra lateral (sidebar), especialmente para dar destaque a anúncios e links importantes. Este recurso é bem simples de aplicar tanto em blogs no Blogger (BlogSpot), quanto no WordPress.ORG, funcionando em qualquer navegador. O elemento só se move quando a página é rolada, acompanhando o visitante.
Se você quer ver esse recurso funcionando, basta olhar aqui para nossa barra lateral do Blog e rolar a página. Note que o último widget ficará fixo e sempre visível, até o final da rolagem da tela. Vamos mostrar aqui como aplicar esse recurso em qualquer blog do Blogger ou WordPress.ORG de forma bem simples.
ATENÇÃO: Não é permitido usar este recurso com os anúncios do AdSense! As regras proíbem isso.
Como usar gadget/widget fixo na página do Blog
Primeiro vamos mostrar como funciona no Blogger, pois precisa de algumas linhas de código. Depois o do WordPress.ORG que precisa de um plugin que fará o recurso funcionar para qualquer widget que desejar aplicar.
Para o Blogger
Se você usa o Blogger (BlogSpot) para criar o seu blog, tudo o que precisa fazer é procurar por uma linha no código fonte. Abra o painel do Blogger, clique no menu “Modelo” e depois no botão “Editar HTML”. Em seguida clique no botão “Formatar modelo” para pesquisar pelas linhas. Procure por:
</head>
Se ainda não sabe como encontrar códigos no novo editor do Blogger, então leia nosso tutorial: Como encontrar códigos no novo Editar HTML do Blogger?
Imediatamente ANTES dessa linha cole o seguinte trecho, sem alterar nada nele:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
É possível que seu template já tenha esse código inserido nele. Se for o caso, não tem problema manter um ou dois iguais. Não afeta o funcionamento de nada.
Então salve o modelo para aplicar a mudança feita.
O próximo passo já é o último. Este recurso só funciona para os gadgets inseridos com código no “HTML/JavaScript”. Tudo o que precisa fazer é ir até o menu “Layout” no painel do Blogger, escolher qual o gadget que quer fazer flutuar, como algum onde inseriu o código de fãs do Facebook.
Abra o gadget “HTML/JavaScript”, salve o conteúdo dele à parte (copiando as linhas para serem coladas onde for indicado) e cole o seguinte trecho, só modificando o que está indicado:
<script type="text/javascript">
//<![CDATA[
(function($) {
var defaults = {
topSpacing: 0,
bottomSpacing: 0,
className: 'is-sticky',
wrapperClassName: 'sticky-wrapper'
},
$window = $(window),
$document = $(document),
sticked = [],
windowHeight = $window.height(),
scroller = function() {
var scrollTop = $window.scrollTop(),
documentHeight = $document.height(),
dwh = documentHeight - windowHeight,
extra = (scrollTop > dwh) ? dwh - scrollTop : 0;
for (var i = 0; i < sticked.length; i++) {
var s = sticked[i],
elementTop = s.stickyWrapper.offset().top,
etse = elementTop - s.topSpacing - extra;
if (scrollTop <= etse) {
if (s.currentTop !== null) {
s.stickyElement
.css('position', '')
.css('top', '')
.removeClass(s.className);
s.stickyElement.parent().removeClass(s.className);
s.currentTop = null;
}
}
else {
var newTop = documentHeight - s.stickyElement.outerHeight()
- s.topSpacing - s.bottomSpacing - scrollTop - extra;
if (newTop < 0) {
newTop = newTop + s.topSpacing;
} else {
newTop = s.topSpacing;
}
if (s.currentTop != newTop) {
s.stickyElement
.css('position', 'fixed')
.css('top', newTop)
.addClass(s.className);
s.stickyElement.parent().addClass(s.className);
s.currentTop = newTop;
}
}
}
},
resizer = function() {
windowHeight = $window.height();
},
methods = {
init: function(options) {
var o = $.extend(defaults, options);
return this.each(function() {
var stickyElement = $(this);
stickyId = stickyElement.attr('id');
wrapper = $('<div></div>')
.attr('id', stickyId + '-sticky-wrapper')
.addClass(o.wrapperClassName);
stickyElement.wrapAll(wrapper);
var stickyWrapper = stickyElement.parent();
stickyWrapper.css('height', stickyElement.outerHeight());
sticked.push({
topSpacing: o.topSpacing,
bottomSpacing: o.bottomSpacing,
stickyElement: stickyElement,
currentTop: null,
stickyWrapper: stickyWrapper,
className: o.className
});
});
},
update: scroller
};
if (window.addEventListener) {
window.addEventListener('scroll', scroller, false);
window.addEventListener('resize', resizer, false);
} else if (window.attachEvent) {
window.attachEvent('onscroll', scroller);
window.attachEvent('onresize', resizer);
}
$.fn.sticky = function(method) {
if (methods[method]) {
return methods[method].apply(this, Array.prototype.slice.call(arguments, 1));
} else if (typeof method === 'object' || !method ) {
return methods.init.apply( this, arguments );
} else {
$.error('Method ' + method + ' does not exist on jQuery.sticky');
}
};
$(function() {
setTimeout(scroller, 0);
});
})(jQuery);
//]]>
</script>
<script>
$(document).ready(function(){
$("#rbtSocialFloat").sticky({topSpacing:0});
$("#topside_box").sticky({topSpacing:6});
});
</script>
<div class="sticky-wrapper" id="topside_box-sticky-wrapper" style="height: 222px;text-align:center;"><div id="topside_box-sticky-wrapper" class="sticky-wrapper" style="height: 112px;"><div class="" id="topside_box" style="">
Cole AQUI o código do seu Gadget
</div></div></div>
Onde está marcado de vermelho “Cole AQUI o código do seu Gadget“, adicione o código que você reservou (que pode ser qualquer coisa). Salve o gadget modificado, clique no botão “Salvar organização” e veja o resultado em seu Blog.
Observe que é importante que este elemento de página seja o último da barra lateral, pois senão ele ficará sobreposto aos outros já existentes. Também só funciona em um único elemento.
Para o WordPress.ORG
Já quem usa o WordPress.ORG (com domínio e hospedagem próprios) fica fácil aplicar esse recurso de widgets flutuantes com um plugin. Aqui no [ Ferramentas Blog ] usamos o Q2W3 Fixed Widget (Sticky Widget). Bem leve e não altera nada na estrutura do seu layout.
Basta procurar por ele no menu “Plugins” ~> “Adicionar novo” ou fazer o download gratuito aqui – Baixar Q2W3 Fixed Widget.
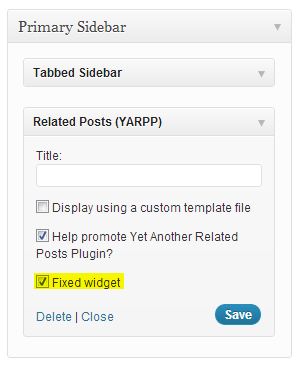
Depois de instalado ele ira inserir uma opção “Fixed widget” em todos os widgets que você tem na sua barra lateral ou for adicionar, como na imagem de exemplo abaixo:

Todos os elementos de página que tiveram essa opção marcada vão flutuar com a rolagem da página.





